Light Background
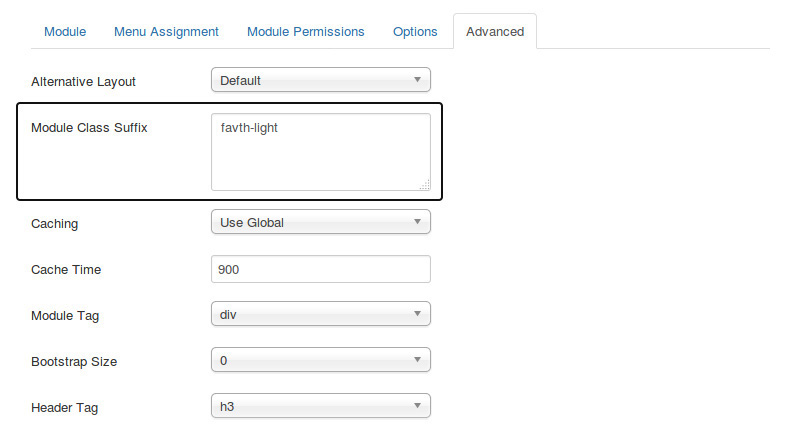
Use favth-light as a Module Class Suffix inside the Advanced options of the module.
Color Background
Use favth-color as a Module Class Suffix inside the Advanced options of the module.
Dark Background
Use favth-dark as a Module Class Suffix inside the Advanced options of the module.
Clear Background
Use favth-clear as a Module Class Suffix inside the Advanced options of the module.
Line Style
Use favth-line as a Module Class Suffix inside the Advanced options.
Border Style
Use favth-border as a Module Class Suffix inside the Advanced options of the module.
Shadow Style
Use favth-shadow as a Module Class Suffix inside the Advanced options of the module to apply this style.
Stack Style
Use favth-stack as a Module Class Suffix inside the Advanced options of the module.
Styles, size and alignment for titles
Each background, icon or layout style can be further customized with additional styles, size and alignment variations for module titles:
Large
Use favth-large as a Module Class Suffix inside the Advanced options of the module.
Medium Size
Use favth-medium as a Module Class Suffix inside the Advanced options of the module.
Default Size
Use the default size of the title to compare it with the large, medium and small module variations.
Small Size
Use favth-small as a Module Class Suffix inside the Advanced options of the module.
Left Align
Use favth-left as a Module Class Suffix inside the Advanced options of the module.
Center Align
Use favth-center as a Module Class Suffix inside the Advanced options of the module.
Right Align
Use favth-right as a Module Class Suffix inside the Advanced options of the module.
Mix background styles, icon styles, layout styles and title styles
Each one of the module variations can be used on its own or with other module variations, creating 100+ combinations. Here are some examples:
Title here
For this style, use the following variations:
favth-color favth-line favth-shadow
Title here
For this style, use the following variations:
favth-color favth-medium favth-line
Title here
subtitle here
For this style, use the following variations:
favth-color favth-large favth-stack
Title here
For this style, use the following variations:
favth-light favth-line favth-shadow
Title here
For this style, use the following variations:
favth-light favth-medium favth-line
Title here
subtitle here
For this style, use the following variations:
favth-light favth-large favth-stack
Title here
For this style, use the following variations:
favth-dark favth-line favth-shadow
Title here
For this style, use the following variations:
favth-dark favth-medium favth-line
Title here
subtitle here
For this style, use the following variations:
favth-dark favth-large favth-stack
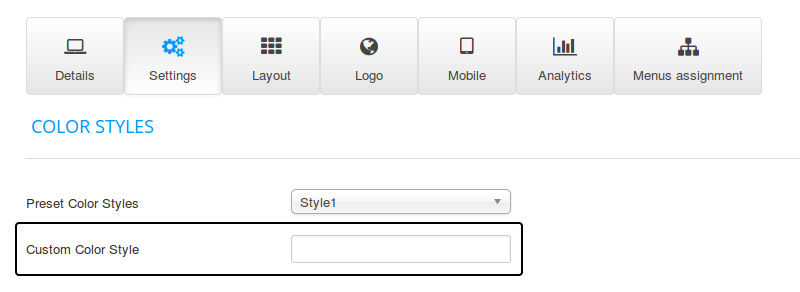
What are the module variations?
Each template has 100+ module variations that use Joomla's Module Class Suffix to customize the appearance of the modules. Using the template settings, the module variations can be further customized with new colors inside the Settings tab:

How to use the module variations
Choose a module variation from the examples above and insert that Module Class Suffix in the Advanced tab of the module, either alone or with other variations. If no variations are needed, simply leave the Module Class Suffix field blank.

How to add icons to the title of the module
Choose any icon from Font Awesome and insert the name of the icon in the HEADER CLASS field in the Advanced tab of the module. If you do not want to use any icon for the title of the module, then simply leave the Header Class field blank.
![]()
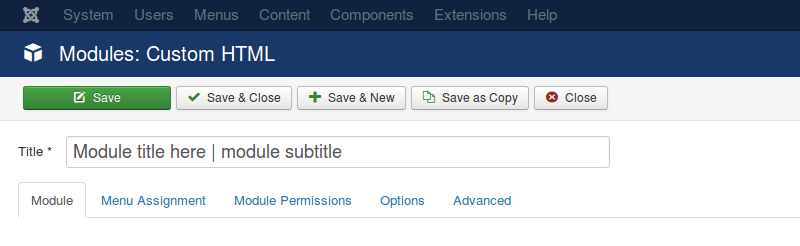
How to use the module subtitle
One of the new features of our premium Joomla! templates is the option to add a subtitle to any module. Inside the module settings, just add the subtitle by separating the title and the subtitle with a "|" (pipe) character:

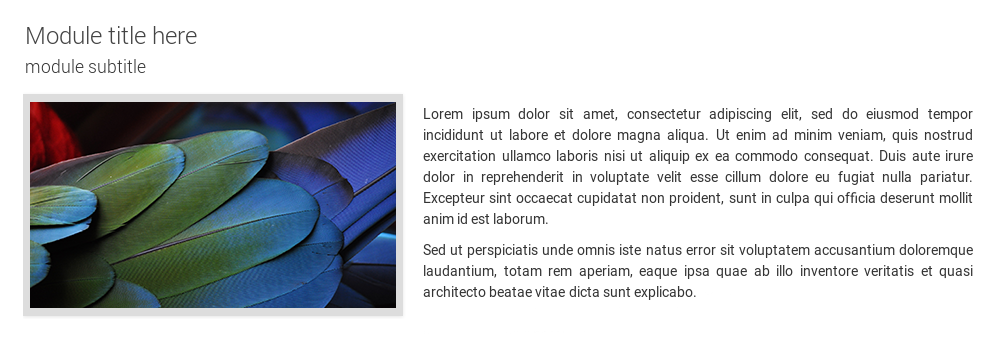
This feature will add a short description (subtitle) under the module title. The module subtitle is an optional feature. If you do not want to use a subtitle, just use the module's title field without the "|" (pipe) character.

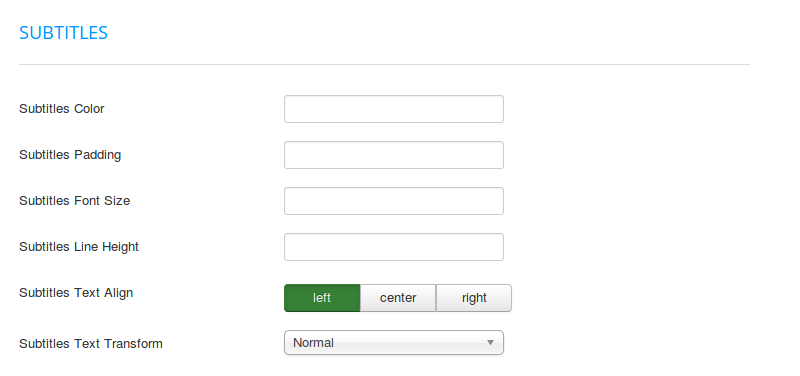
The subtitles can be customized by using the template settings, with custom parameters for the color, font size, line height, padding, text align and text transform for the subtitles of the modules.

© 2026 Santa Lucía Golf Club
